プレゼン資料やレポート……人に見せるものや、ちょっと見栄えを良くしたいものを制作する時、どんな風に色を選んでますか?
とりあえず好きな色を選ぶけど、なんとなくパッとしなかったり、伝えたいことがたくさんある分、たくさん色を使ってなんだかガチャガチャしてしまったり。色の組み合わせを選ぶって難しいな〜なんて思ったことはありませんか? 今回のテーマは「配色」について。
色はどうやってつくる?
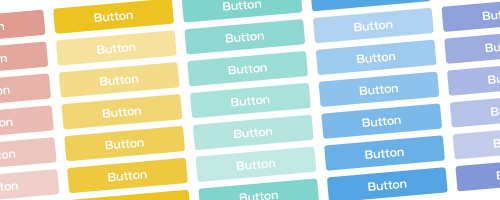
色は「色相(色合い)」、「明度(明るさ)」、「彩度(鮮やかさ)」でできています。一口に「黄」といっても、「明度」と「彩度」が違うだけで色味変わり、可愛らしいパステルっぽい黄色から、黄土色のような鈍い黄色まで、いろいろな「黄」ができます。「トーンを合わせる」なんて言葉をよく聞きますが、この「明度」と「彩度」を操作することでトーンを合わせることができます。