こんにちは、サノです。Webやスマホでは欠かせない存在の「ボタン」。ボタンはインタラクションデザインにおいて必要不可欠な要素です。ユーザーが求めているページにアクセスする際に大切な役割を担っています。今回は効果的なボタンデザインとはどういったものなのか、良い例・悪い例とともに見ていきましょう。
ボタンを構成する「アイコン」「文字」「背景」
まず、ボタンを構成する基本的な要素は以下の3つです。
・アイコン・・・ボタンのアクションを素早く伝えるための記号
・文字・・・ボタンのアクションを示すラベル
・背景・・・ボタンらしく見せるための背景
ここに色や質感、影などの細かいディティールを付け加えていきます。
ボタンらしいデザイン
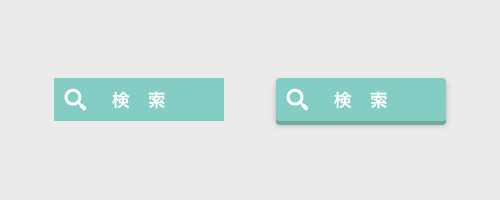
ボタンというと「押す」という動作が連想できると思います。押す予感をさせるデザインにすることでユーザーは迷わずにボタンと認識することができるでしょう。
背景はただの四角にするのではなく、角を少し丸くします。
さらに、影をつけて立体感を出すとよりボタンらしさが出てきます。
余白と文字サイズ
余白を充分に取らないデザインは情報の伝達が遅くなり、読みづらい印象を与えます。大きいから良いというわけではなく、読みやすいスペースをもたせることが大事なのです。
ボタンの優先順位
他のボタンよりも目立たせたい重要な機能を持つボタンはユーザーがパッと見てすぐ認識できるように情報を明確にし、目立つように工夫しましょう。
例えば
・強調色を使用する
・他のボタンよりサイズを大きく
・ホバーなどのアクションを使う
このように他のボタンと差別化を図りましょう。
ちなみに、少し前まではグラデを使った立体感のあるデザインのボタンがトレンドでしたが、昨今はあまりグラデを使わないフラットデザインが主流となっています。
このようにデザインのトレンドも参考にしてより良いボタンを作ってみましょう。