こんにちは、イマムラです。
皆さん、プレゼン資料といえばパワーポイントで作る方が多いのではないでしょうか。かくいう私もその一人でしたが、どうやらAdobeXDがプレゼン資料制作にも応用できると注目されているようです。元々Webデザインツールとして用いられるXD、まずは超初心者さんのために、さらっと使い方をご紹介。基本の使い方を覚えて、資料を作るための下準備をしましょう!
さっそくやってみよう
アートボードを作ってみよう
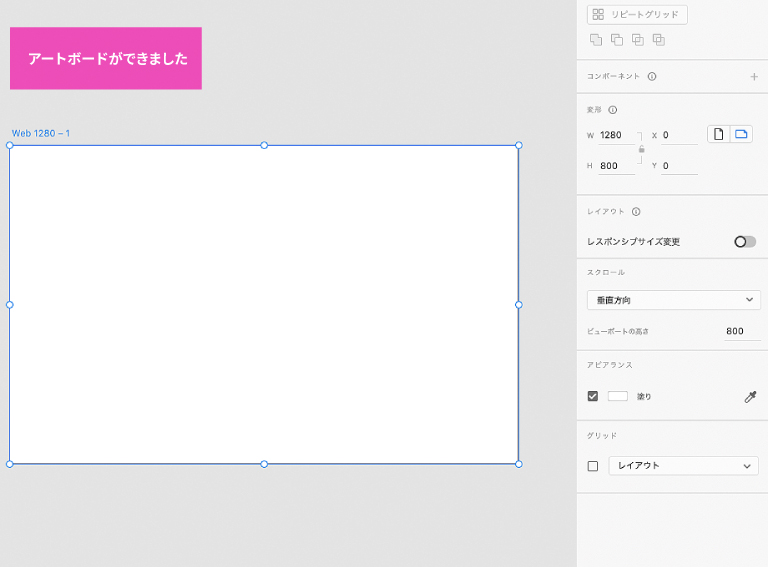
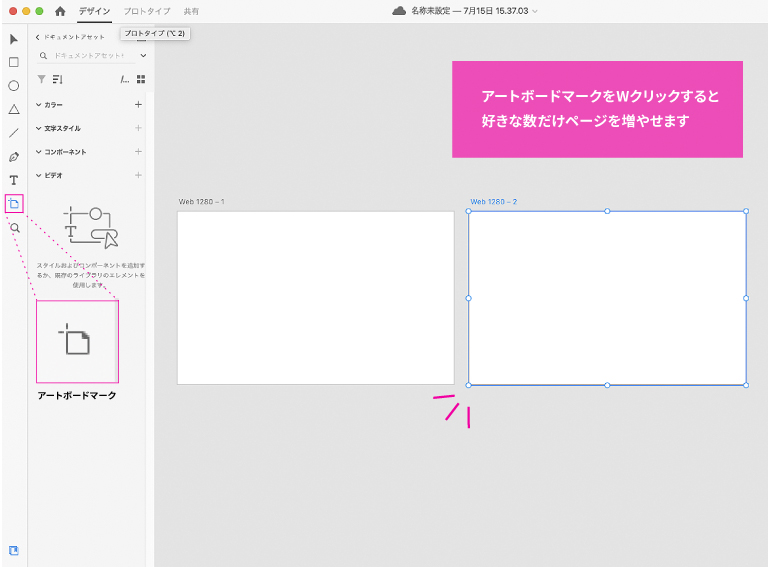
XDではアートボードと呼ばれる、いわゆるプレゼンシートにあたるものの上に文字や画像を貼り付けて資料をつくります。
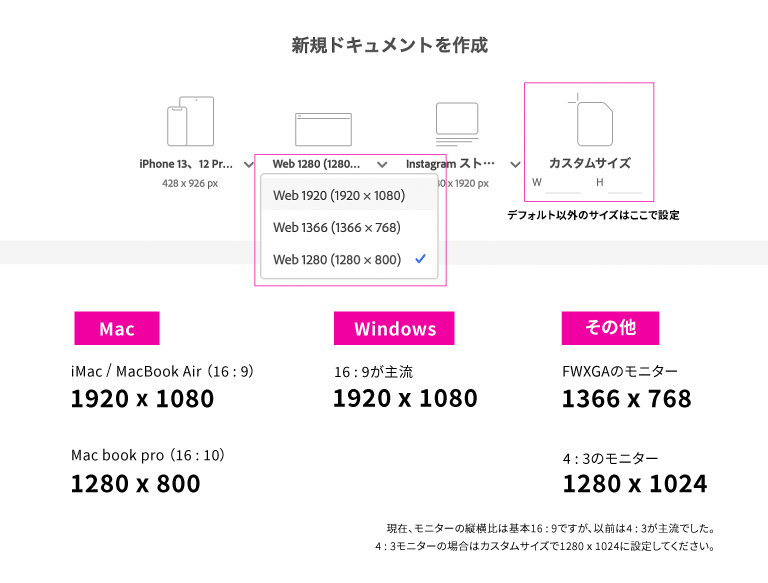
プレゼンにおすすめのアートボードサイズ
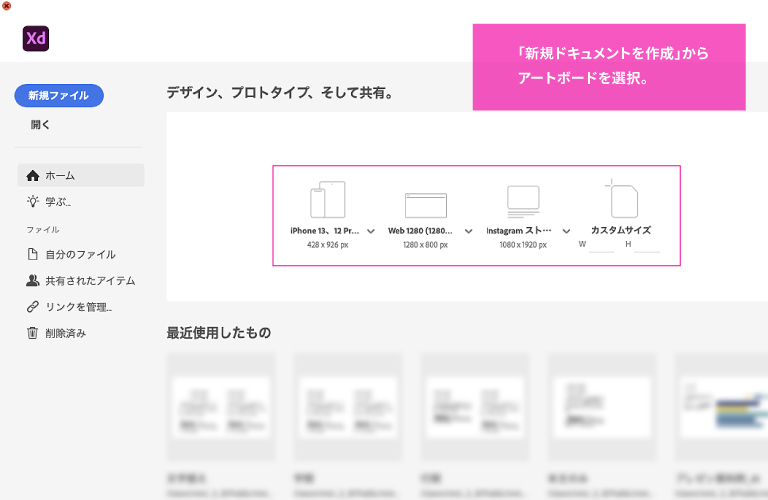
XDの新規ドキュメント作成画面のWebタブには3種類のアートボードサイズがあります。モニターでプレゼンするときは、1920×1080(16:9) のサイズがおすすめ! 一番主流のサイズです。他サイズは下記を参考にしてみてください。
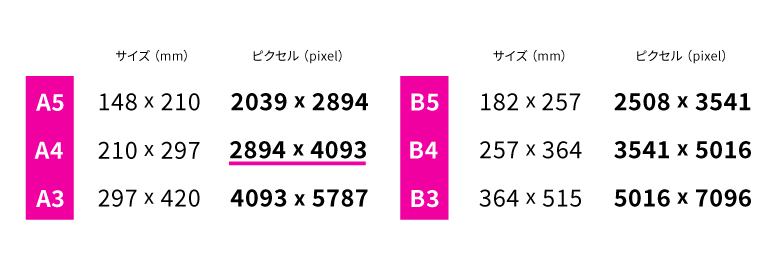
紙の資料におすすめのアートボードサイズ
PCで作成した資料をプリントアウトして使うときは、それに適したアートボードを作りましょう。XDで作る資料は、原則web表示に適した解像度(=72dpi)です。ただ、紙媒体で作るときは350dpiが基本なので、その解像度になるよう設定しなければいけません。A4サイズはよく使うので覚えておくと便利です!
補足ですが、ほかのサイズを知りたい場合は下記サイトが参考になります。チェックしてみてください。
amanaimagesさま-サイズ早見表
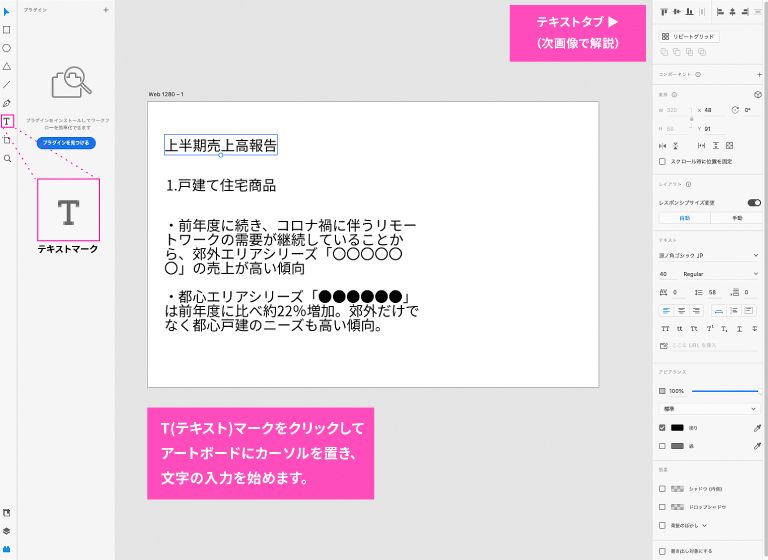
文字を入力してみよう
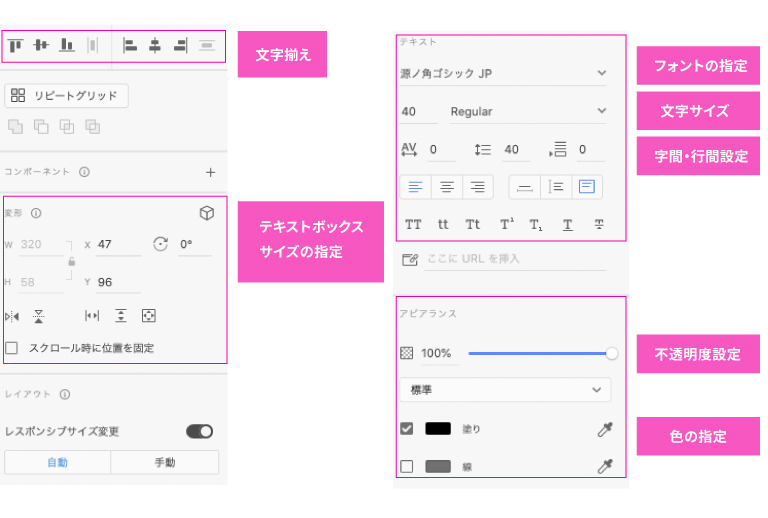
アートボードを作ったら、早速文字を入力してみましょう。文字の大きさなど細かい設定は「テキストタブ」からおこないます。今回は資料作成でよく使う項目をピックアップしています。
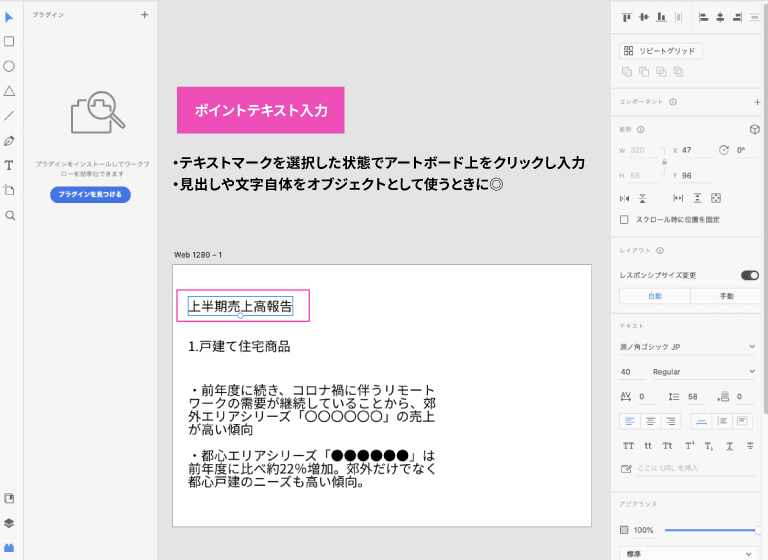
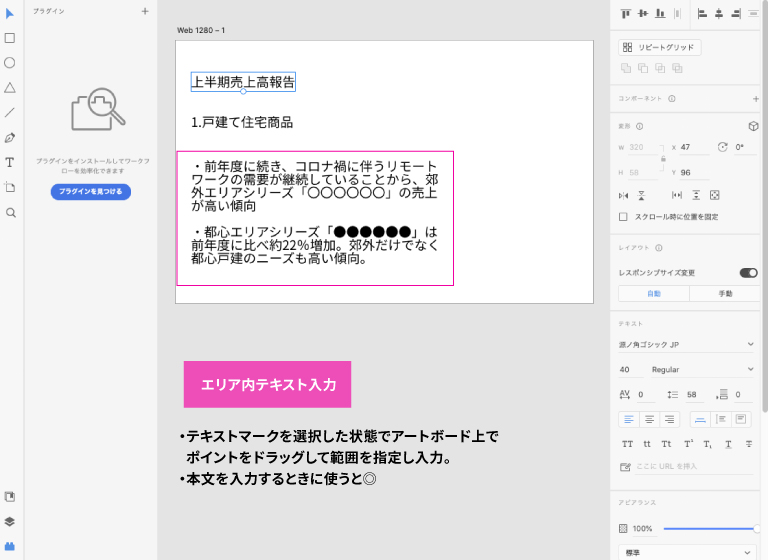
【補足】 「ポイントテキスト入力」と「エリア文字入力」を使い分けよう
入力方法には「ポイントテキスト入力」と「エリア文字入力」の2パターンがあります。
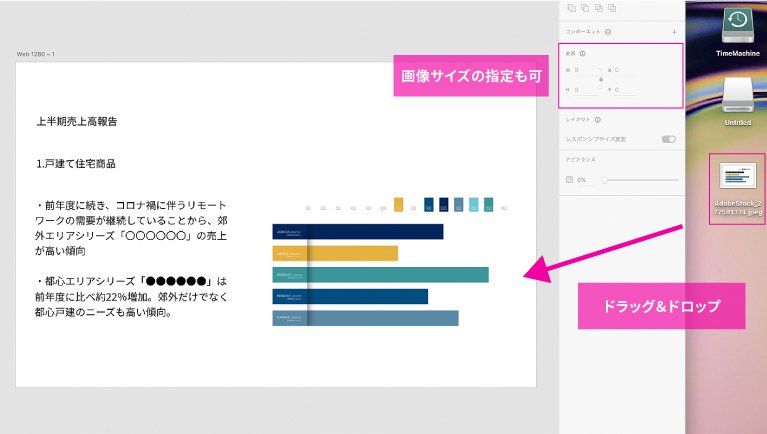
画像を配置してみよう
最後は画像の貼り付け方です。プレゼン資料は画像を使った説明がわかりやすくて効果的。使う場面も増えてくると思います。
方法は簡単! デスクトップやフォルダから入れたい画像をドラッグ&ドロップするだけ! 面倒なコピペは不要なので、効率よく資料がつくれちゃいます♪
いかがでしたか?
まずはプレゼン資料をつくるために必要な、XDの基本操作をご紹介しました。次回は、ここから読みやすい資料にするためにはどうしたらいいのか、一歩踏み込んでご説明します。ぜひチェックしてみてください!