今回は「adobe」のライセンスを持っていれば使える「adobe XD」を使って簡単にプレゼン資料を作る方法をご紹介します♪
プレゼン用スライド資料といえば
みなさん「Microsoft PowerPoint」が一番に思いつくのではないでしょうか(一部MacユーザだとKey Noteかもしれませんが)。スライド制作=「パワポ」ですよね。私もPowerPointを使っています。ですが、もともとMacユーザ&Adobe製品信者なのでoffice系ソフトの操作は正直苦手です。なので自分しか使わない資料はイラレとインデを使ってささっと作っていました。
そんなところに神ソフト降臨「Adobe XD」
「XD」とは……
“webサイトやモバイルアプリ、音声インターフェイス、ゲームなどのデザインの制作と共有”
出展:Adobe公式サイトより
XDは本来webサイト(アプリ)のワイヤーフレームを制作するためのソフトという位置付け。文字スタイルやカラーのスタイルが使えるのがとにかく便利。イラレの操作性とインデのパーフェクトなページレイアウト技術を足すどころか掛けて何倍にもした感じです。(個人意見)
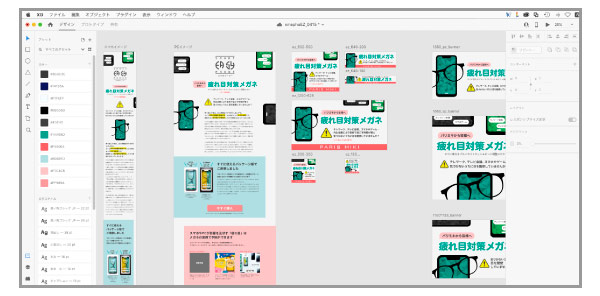
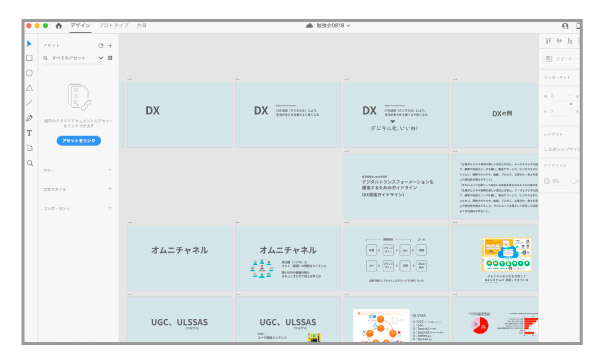
操作画面のイメージはこんな感じ。
複雑な下層ページがあるwebサイトや、アプリの開発にはとても使いやすい画面です。
ちなみに操作画面のサンプルは、この春作成したメガネ商品のランディングページのイメージです。左側にスマホ表示のプロトタイプ、右側では、yahoo広告バナーを制作しています。
*今回はXDの細かい操作方法・使い方は割愛します!
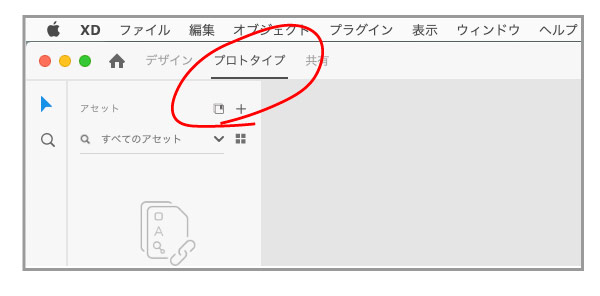
プロトタイプ機能を活用
さてさて、そんなXDの機能の中に「プロトタイプ」というものがあります。webページの動線を簡易的にプロト(試作・試運転)してみる機能なのですが、この機能をうまく活用することで、とっても素敵なプレゼンスライドを作ることができちゃうんです。
実際に作ってみる
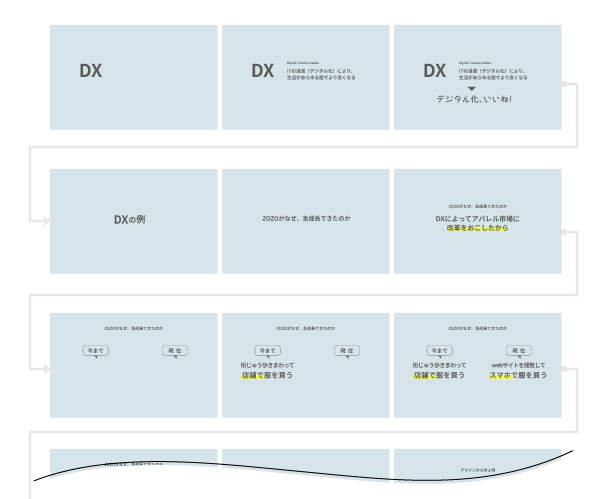
“百聞は一見に如かず”ということで、簡単にできるプレゼン資料を作ってみましょう。XDを使って作るプレゼン資料のお題は「DX」。スライドの内容はこんな感じです。
*出展:FUJITSU JOUNAL記事より「【DX入門編①】今更聞けないデジタルトランスフォーメーションの定義とは? 」
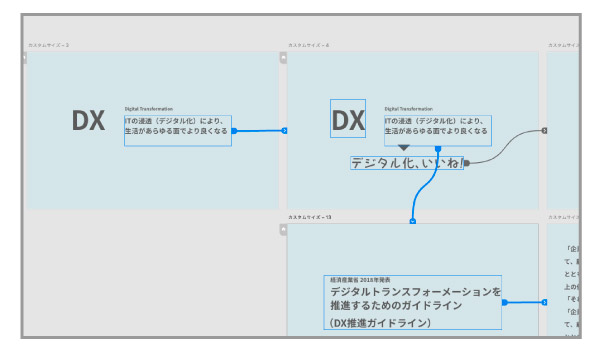
XDの作業画面上だとこんな状態です。(文字の配置などの細かい操作方法は割愛させていただきます!)
*アートボードのサイズは実際プレゼンするMacBookの画面サイズ比率1680×1050pxで設定しました。
 これに、先ほどの「プロトタイプ」機能を設定していきます。いわゆるクリックで動作する「リンク」機能を擬似的に設定するイメージです。
これに、先ほどの「プロトタイプ」機能を設定していきます。いわゆるクリックで動作する「リンク」機能を擬似的に設定するイメージです。
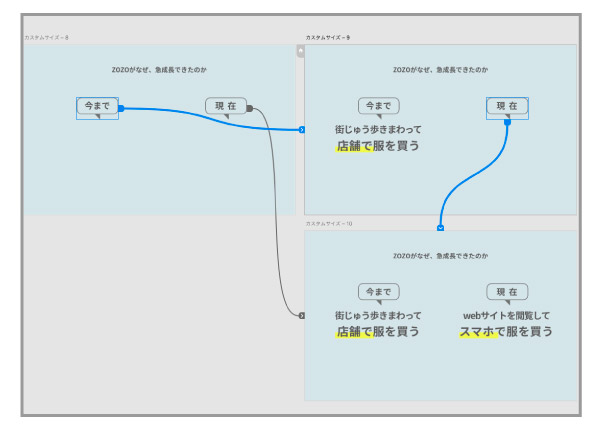
 マウスポインタをカチッとしたい部分と、カチッとした後に飛んで欲しいページを、こんな感じでウネウネ〜っと繋げていきます。
マウスポインタをカチッとしたい部分と、カチッとした後に飛んで欲しいページを、こんな感じでウネウネ〜っと繋げていきます。
こうやって各ページをつなげていくことで、クリック(or 次ページボタン)動作でスライドが次々と表示されるように設定していきます。
実際に動かしてみる
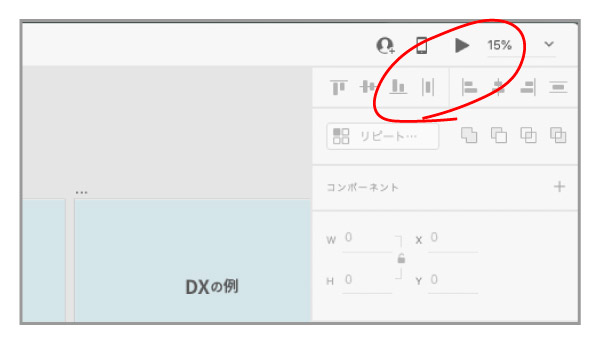
では試しに動かしてみましょう。ウィンドウ右上にある再生ボタンっぽいアイコンをクリックします。
 するとこんな感じで画面が出てきます。(下のイメージはスライド途中の画面のイメージです)
するとこんな感じで画面が出てきます。(下のイメージはスライド途中の画面のイメージです)
 この「プレビュー画面」上では、webサイトの実際のブラウザ画面上での見え方のイメージが確認できます。今回の使い方の場合だと、この画面をフルスクリーンにして表示させます。zoomの場合はこのプレビューの画面を共有すればOKです。これでパワポで作成したスライドと同じような感じに表示させることができます。
この「プレビュー画面」上では、webサイトの実際のブラウザ画面上での見え方のイメージが確認できます。今回の使い方の場合だと、この画面をフルスクリーンにして表示させます。zoomの場合はこのプレビューの画面を共有すればOKです。これでパワポで作成したスライドと同じような感じに表示させることができます。
多少の課題もアリ
では「XDはパワポを超えられるか」 と言われるとどうでしょうか。
あくまでもXDはweb・アプリデザイン用のツール、(パワポのようにプレゼンテーション中のカンペをメモる欄などは無いですし)超えるのは難しいかもしれません。でもAdobeユーザにとって、イラレのような感覚でレイアウトすることができるので、慣れない手つきでofficeソフトを使うより導入はしやすいかと思います。
まとめ
Adobeユーザの人でまだXDを使ったことがない方、XDをwebワイヤーフレーム専用にしか使っていない方は、ぜひプレゼン資料の制作にXDを試してみてください。