今回は構図についてのお話ですが、黄金比とか白金比などいわゆる数学的な観点からの“美しいバランス”ではなく、あくまでも感覚的に気をつけるポイントについてを紹介します。
新人デザイナーさんが、デザインをしていくなかで「いまいちしっくり来ないなー」とか「パッとしないなー」と感じた時に試してみてください。
よくあるパターン
ポスター、チラシのデザインなどを行っていくなかでパッとしない原因として考えられるのが……
- 最初にどこをみればいいのかわからない
- 全体的に要素がパラパラしている
- 一瞬で内容が理解できない
3つあげましたが、一言で言うと「目線が泳いじゃう不親切なデザイン」になっている。ということです。どういうことかというと、どこ見て欲しいのかわからない(伝わらない)から、見た人は目線が泳いじゃうっていうことです。なので目線を誘導させるために理想の構図を作る必要があります。
目線の動きを意識した構図
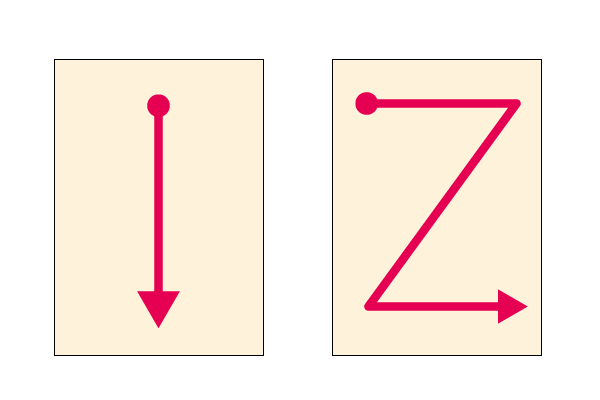
基本は上から下、横文字なら左から右、縦書きなら右から左です。あとは、大きいものから小さいものへというのもあります。*注意:あくまでも基本のお話です
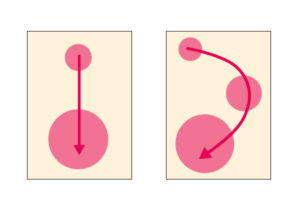
一番最初に目を留めてもらいたいところを主張させます。主張のさせ方は、「上」の位置にいる。または「大きい」などです。目線のスタート地点から、目線が流れて下に降りていく道筋をつくっていきます。まっすぐ真下へ、斜め下へまっすぐ。もっと面白くしたいならカーブを描くように奇跡を描くなど。
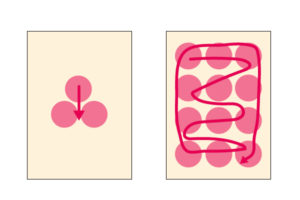
この目線が動くことに構図の面白さがあります。なので、下の左図のような構図の場合だとちょっと面白くありません。目線もそうですが、余白がうまく使えず、紙面白いわりには窮屈になってしまっています。
逆に右図の場合は、目線は動きますが、どこを見たら情報が入るのかわからず、目線が泳いでしまいます。その場合でもあまりよくありません。
違和感を感じたら「離れて見る」
作業者本人は内容を理解して(いるはず!?)デザインしているのでずっと作業をしているとこの違和感に全然気付きません。あとずっと同じ絵を見続けていると感覚が麻痺してしまうので余計に気付きづらくなってきてしまいます。
でも、「なんかうまくいかないなー」といった違和感に気がつけるなら大丈夫です! そんなときには「離れて見る(または画面の拡大率をものすごく小さくして見る)」。そうした時にも言いたいことが目線の動き順に順番に伝わっているかを確認してみてください。そしてその目線がものすごく複雑で泳ぐようなことになっていないかに注意してみてください。
それに気をつけるだけで、デザインの構図は落ち着いてくるはずです。