フォトショップで解像度を下げる
パワーポイントなどにスマホの画像を配置する場合、そのままだと画像サイズが大きいので、パワポのドキュメントサイズがすごく大きくなってしまいます。そこで、フォトショップで解像度を下げ、ファイルサイズを小さくしてから、パワーポイントに配置します。
画像解像度をフォトショップで確認
まず、フォトショップを開きます。フォトショップで画像を開いたら解像度を確認します。
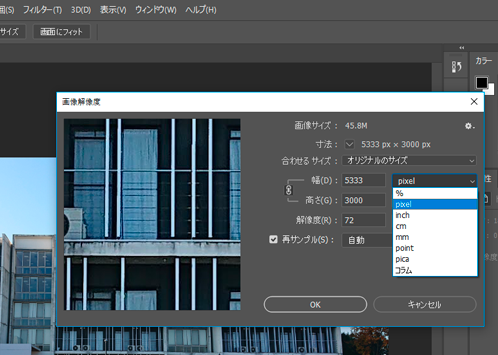
メニューの「イメージ」から「画像解像度」を選択します。すると、下の画面が表示されます。
ウインドウの「幅」の右側にあるプルダウンメニューから「pixel」を選択すると、この画像の場合、幅が「5333 pixel」であることがわかります。
プレゼンテーション等、通常のパワーポイントでの使用の場合、これほど多くのピクセル数は必要ありません。
なるべく、完成後のドキュメントサイズは小さい方が扱いやすいので、画像を小さくしておきましょう。
Web用に保存
わたしがよく使用する方法が「Web用に保存」です。
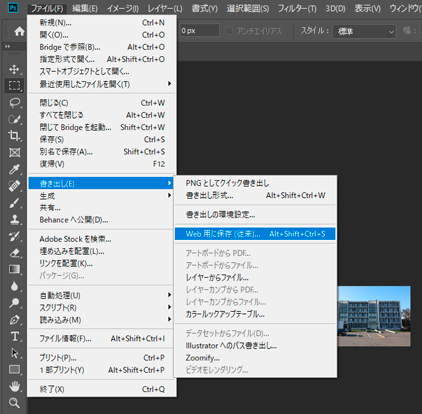
「ファイル」から「書き出し」、「Web用に保存」を選択します。
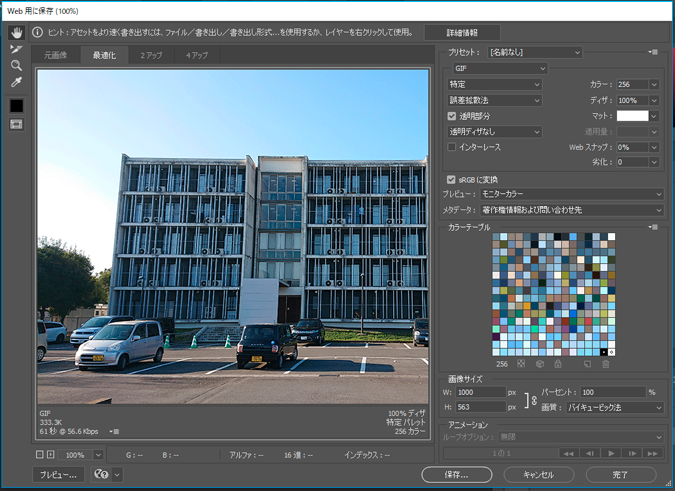
「Web用に保存」画面で「JPEG」か「PNG-24」を選択し、画面下の「画像サイズ」、Wの数値を1000pxと入力し「保存」します。この数値は用途により、変わりますが、プレゼン等の画像表示用でしたらこれで十分でしょう。
この、小さくなった画像をパワーポイントに配置し保存します。
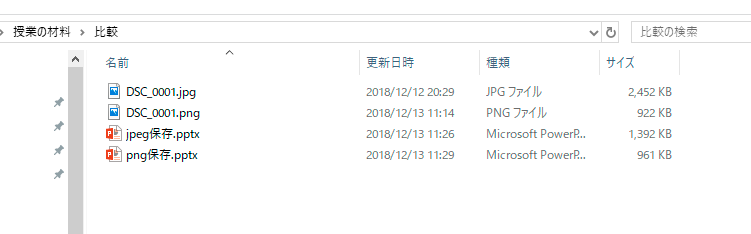
比較してみると、もとの画像に比べ、「DSC_0001.png」のサイズと、その画像を配置したパワポ「png保存.pptx」のファイルサイズがそれぞれ小さくなっていることが確認できます。