こんにちは、イマムラです。
カタログやポスター、マニュアルなどでよく見かける商品イラスト。
● わかりやすく図解できる
● デザインに統一感が出る
● サイズや構図など自由に表現できる
など、写真とはまた違うメリットがあります。
今回は商品イラストの制作過程をご紹介していきます!
1. まずは参考写真を用意
今回は、こちらのワイヤレスイヤホンをイラストに描き起こしていきます。参考にする画像は「その商品がどういうものか」がパッと見てわかる角度や構図のものを選びましょう。画像が歪んでいたらある程度補正もしてあげます。

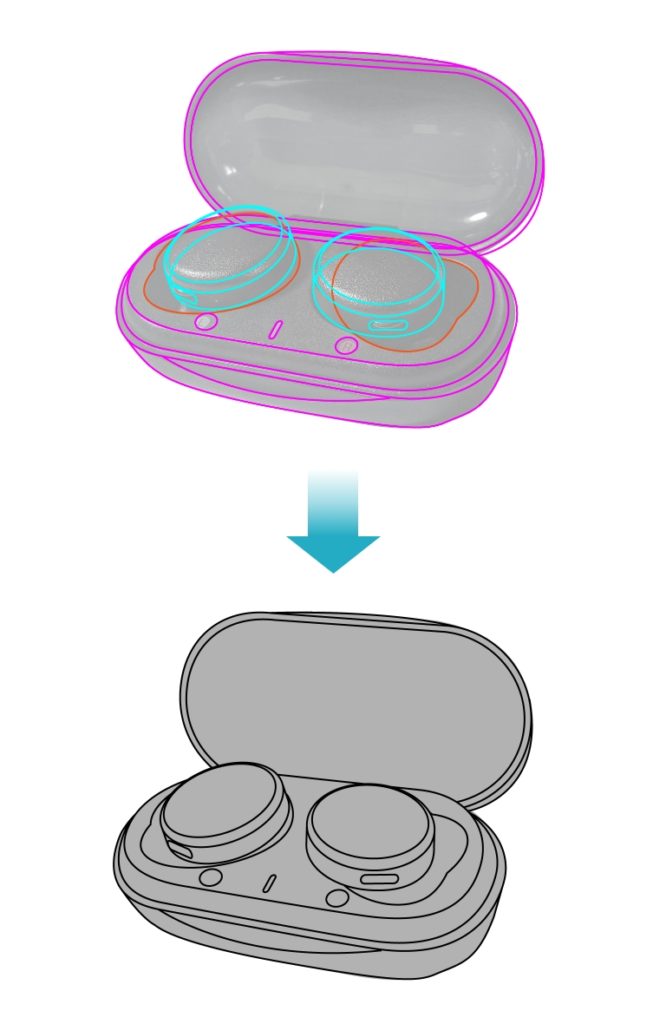
2. 画像をトレースしよう
ここからはAdobe Illustratorでの作業にうつります。
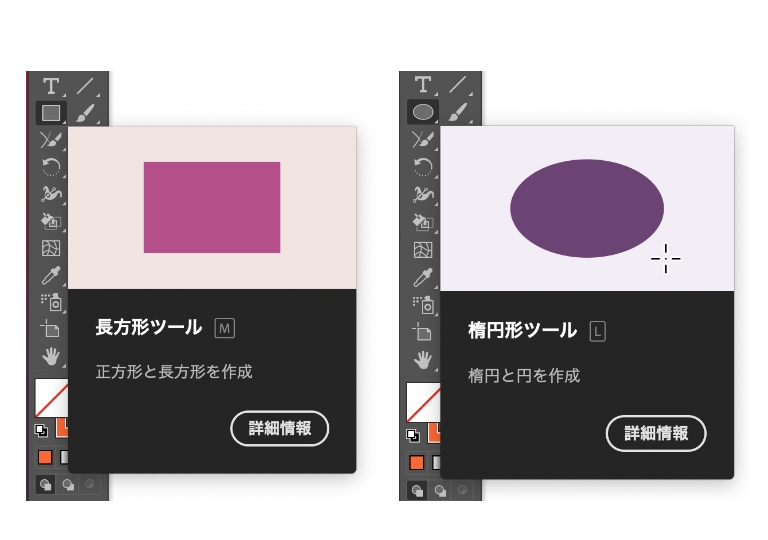
参考画像を透明度50%以下に設定、その上から形に合わせて線でなぞっていきます。できるだけ長方形ツールや楕円形ツールを使って綺麗な線を描きます。使用用途にもよりますが、細かく描きすぎると見にくかったり、わかりにくいイラストになるので、ある程度見やすくアレンジをすることもあります。
*自分で撮影した写真や、クライアントから使用許可が出ている画像のトレースは基本大丈夫ですが、権利関係の確認が必要なものもあるので十分気をつけましょう。


3. 着色していこう
次は着色です。立体感を出すためには、それぞれの面の色に濃淡差をつけることがポイント! ボディの色を基準にして、上面は光が一番当たるので明るく、背面やくぼんでいるところ、影などは暗めにします。
プラスαで、線の色にも濃淡を付けてあげると、よりかっこよくなります!

4. 線のメリハリを付けて、完成!
最後に、輪郭(空中に触れている部分)の線を太くします。こうすることで、シンプルながらも立体感とメリハリ感のあるわかりやすいイラストになります。
今回はわかりやすく輪郭線を太くしましたが、細ければスマートに、太ければポップな印象にもなります。デザインのテイストや用途に応じて決めましょう。
これで完成です!

当社はイラストを使ったポスターやカタログ、展示パネルなどのご依頼も承っております。
「既存カタログのデザインをイラストを使ってブラッシュアップしたい!」「展示会で自社商品のイラストを使ったパネルを出したい!」などありましたら、ぜひお気軽にお問い合わせください!