Webサイトを立ち上げる時、お店や会社の宣伝のため、趣味のためなど、目的はさまざま。でもどんな目的であれ、せっかく作ったWebサイト、どうせならいろいろな人に見てほしいですよね。そしてできればまた来てほしい!
…ということで、今回は見てもらいやすいWebサイトの基本のキをご紹介。
UIとUX
Webサイトのデザインや仕様の話が出ると、必ずと言っていいほど、「UI(User Interface)」と「UX(User Experience)」という言葉が出てきます。
UI … 閲覧者が見たり、操作するオモテの部分
UX … 閲覧者がWebサイトを見て体験したこと
を意味しています。
このUXを満たすようなUI、つまりストレスなく、見やすいWebサイトにすれば、閲覧者が増え、さらに定期的に見に来てくれる常連さんを増やせるのでは!?ということです。
ストレスなく見やすいと感じるWebサイトとは?
ネットで調べ物をしたり、買い物をしたり…ということが当たり前な昨今。なんとなく気分がノッて無意識に隅々まで見たりすることもあれば、逆にちょっとしたことにストレスを感じて「あ〜面倒くさい。もういいや〜」とブラウザを閉じてしまったりします。このストレスの解消も「ちょっとしたこと」だったりします。
画像はかるく
ロードに時間がかかるのはストレスですよね。そのためにも画像は軽く、そして同じ画像を別名でサーバーにUPしないなど、Webサイトを管理する上でのルールづくりも大切です。
袋小路にならない導線づくり
第2、第3、第4…と奥深くの階層まで行ったはいいけど、行き止まり…となったり、さっきのページの別のリンクに飛びたいのにトップページに戻るしか方法がない。というのはかなりストレスです。
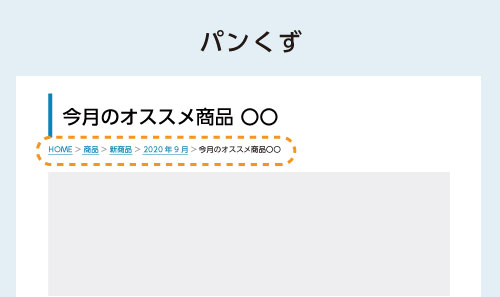
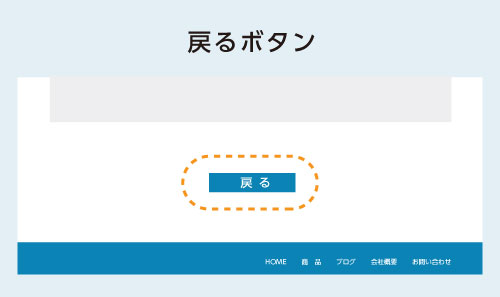
「パンくず」や「戻るボタン」をつける、また、そもそも深くまで階層を作りすぎないなど、導線づくりが大切です。


探している情報が目に入りやすい
トップページはZ、下階層はF
ものを見たり、読んだりする時の人の視線は、全体の内容を把握したい時「Z」字のように動きます。各コンテンツの最初の入口であるトップページにぴったりですね。一番最初に左上のゾーンが目にとまることから、ここに大事な情報が配置されることが多いです。

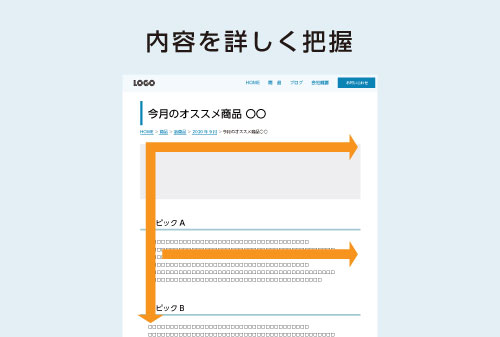
また、内容を詳しく把握したい時は「F」字に動きます。こちらはコンテンツの詳細を載せるような下層ページに適しています。どちらかというとページの左側がよく見られる傾向にあります。

グローバルメニューはシンプルに
グローバルメニューにある項目は、一番目につく、また見る側も、このサイトの主な見どころはこれなんだな、と瞬時に理解する部分です。なので、提供する側はついついあれもこれもと入れたくなってしまうところですが、シンプルに、どうしても多くなる時はアコーディオンメニューなどにして見やすくまとめましょう。

カルーセルは厳選・整理しよう
カルーセルは、画像が大きく、動きもあるためトップページの中でも目を引きやすいゾーン。
ですが、何でもかんでもアピールしたい情報をカルーセルに詰め込んでしまっても、「後ろの方のものっていつも見てたっけ?」と自分の経験を思い返してみると、あまり効果的ではなさそうですよね。自動で流れているので、まだ見てたのに切り替わってしまってイラッとしたりする経験もあるあるです。
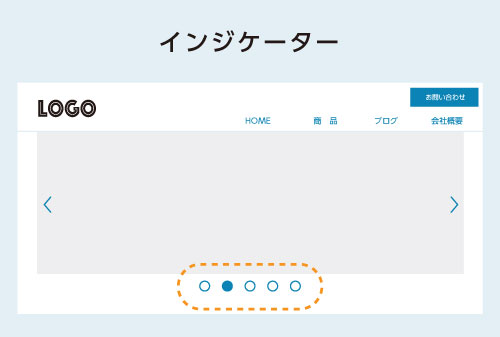
導入の際は、入れ込む情報を多くて5枚くらいまでに絞る、前後のバナーに自分で戻れるようナビゲーションをつける、全部でいくつのバナーがあり今は何番目なのかが分かるようインジケーターを取り入れるなど、工夫が必要です。


ちなみに、カルーセルはとてもWebサイトっぽく、目立つ要素ではありますが、実はあまりクリックされない傾向から、トップページにカルーセルを使わないデザインも増えてきました。

オススメを厳選し、大きなバナー1枚で見せるというデザインですね。スマートフォンでの閲覧のしやすさも考えられています。
Webサイトを運営する上で、伝えたいこと、見てほしいものは山程あるかと思います。ですが、そこをグッとこらえて、導線を整理、情報を厳選することで訪問されやすいWebサイトを作っていきたいですね!

