こんにちは、サノです。今日のテーマは「基本的な文字組み」です。読みやすい資料などを作るためにはフォントの適切な選定はもちろん、行間字間を調整することによって可読性や視認性を高められます。行間や字間、サイズなどを調整して、文章の意図を分かりやすく、美しく見せる作業のことを「文字組」と呼びます。 今回は基本的な文字組みについて解説していきます。
文字量と流し込みスペースを考える
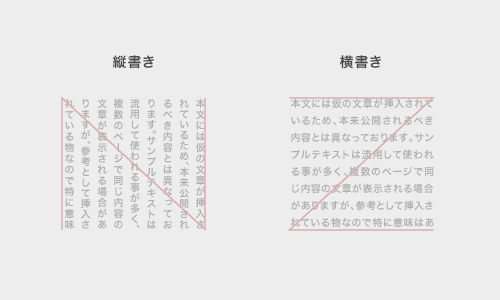
まず、文字組みをする前に確認するポイントは「文字量」と「流し込みスペース」です。この2点を確認した上で「横組み」「縦組み」や「文字揃え」などを決定していきます。
「横組み」の場合は右揃え、「縦組み」の場合は左上から揃えていくのが一般的です。
カーニングとトラッキング
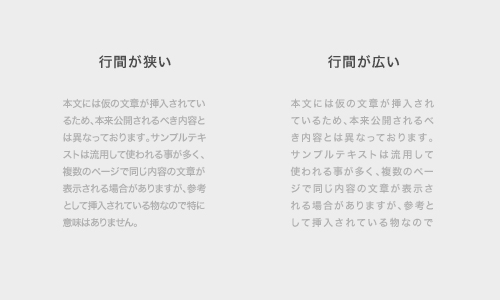
文字と文字の間隔を調整せずにそのまま使用することを「ベタ組み」といいます。ベタ組みは文字の持つ余白サイズによって文字と文字の間隔がバラバラになってしまいます。
この間隔を調整して、余白が同じくらいになるよう調整すると文字が美しく見えます。とくに、タイトルや見出しなどで文字を大きく使う場合、特に余白が目立つので調整しておきましょう。
カーニング
「カーニング」は、文字と文字の間隔が等しく見えるように調整することです。適切にカーニングが施されたフォントでは、字面間の空白の面積がほぼ均等になります。
トラッキング
カーニングは1文字づつ文字の間隔を調整する機能、それに対して指定した範囲全体の間隔を調整することを「トラッキング」といいます。全体の文字間隔を調整する場合は、トラッキングを使うと一気に設定可能です。
ひらがなカタカナ・記号
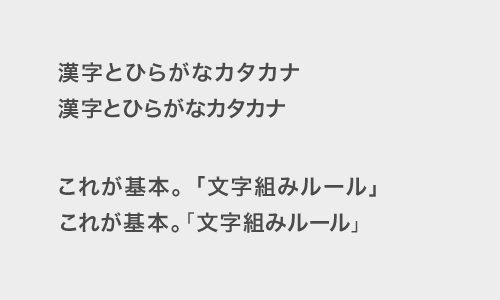
ひらがなやカタカナは漢字に比べて余白が多く含まれます。ひらがな・カタカナ部分の間隔は漢字同士の間隔よりも詰めた方が美しくみえます。記号も同様です。とくに「〇〇、(〇〇〇〇)」のように記号が連続する部分などは注意しましょう。
ベースラインを揃える
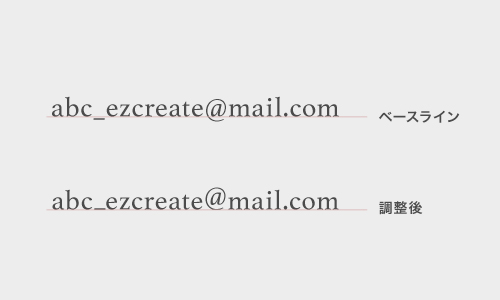
欧文フォントは文字が並んだときにベースとなるラインが存在します。このラインを「ベースライン」といいます。
文字によってはこのベースラインからズレて見えるものがあるので、文字の位置を調整してベースラインが揃うようにします。特に和文と欧文が混じる文章の場合は、注意が必要です。
文字組みは地道だけど大事
このように文字のカーニングや、文字のバランス調整は地道な作業なです。しかし、これが大事なのです。
細かな調整がデザインの良し悪しを決める重要な要因になりますので、きっちりと調整してあげましょう!
カーニング練習ができるオンラインゲーム→ KernType